设计师看过来:怎样让你的UI作品集脱颖而出?
在如今竞争激烈的设计行业中,作品集是让你引起面试官注意的至关因素。因此,打造一份优质的UI作品集,是得到心仪工作的关键所在。下面跟大家分享一些设计优秀UI作品集的技巧和注意事项。
展示作品设计思路整体流程
我们都知道,在设计一个角色的时候,配景故事是最重要的,你的UI作品集同样如此。对于新人来说,最大的错误在于直接放上作品的截图,,面试官看到这样的就会马上切换到下一个。
展示作品的截图只能给传达“这是什么”,而不能表达“为什么”。优秀的UI设计是一段探索解决方案的旅程,应该能清楚地表达设计是如何产生如何进展的。
下面是一些展示设计思路整体流程的方法:
第一步:展示思维方式:
你拿到一个项目,你是怎么思考,怎么开始这个项目的,流程是怎样的。这些关注点是用来衡量你是否换了项目一样可以做好。在作品的开头就要清楚地呈现这一点,要让读者明白,你不是为了设计而设计。
第二步:展示作品的线框图:
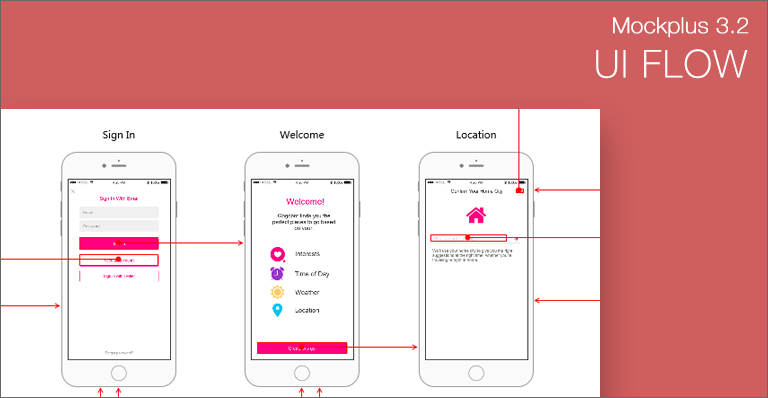
呈现设计作品线框图形态。线框图有利于清晰地展示作品的逻辑和结构,表现你的页面布局,组件摆放是否合理,甚至还有用来支撑你设计的理论。利用像Mockplus这样的原型设计工具是不错的选择,线框图设计好后直接导出页面流程图,而且也可以在线演示和分享。

第三步:展示设计流程:
你的作品集中的每一部分都是一段旅程,你需要从头至尾地展示思维是如何演变,设计是如何迭代的。同时也要展示你是如何划分信息模块的重要程度,如何对重要级别进行区分排序的。
第四步:提升作品的导航性:
无论你的作品多么精美美不雅观,布局多么有趣。但是如果导航不够清晰明了,会使面试官丧失仔细浏览的耐心。同时也要尽量保证电脑和手机上的导航都是简易快捷的。
选好作品集展示的平台
现在有非常多的在线平台可以展示的你的作品,没有某一个平台是唯一的,重要的是如何跟你的不雅观众产生积极地交流和互动。
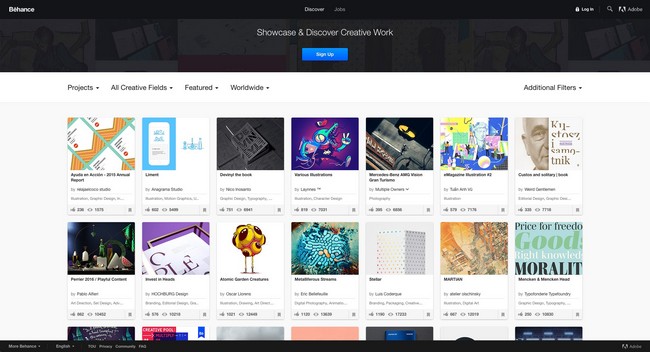
(1)Behance:作为全球最大的创意社区,在设计领域拥有着无可相比的流量。当你上传了一份作品,就会完全地展示在这个巨大的设计师社群中,剩下就是等着别人给你点赞和评论了。

(2)Dribbble:只要你是设计师,你就必定知道Dribbble。这是一个供设计师展示作品、同行交流、寻找灵感的场所。 平面设计师、插画设计师、字体设计师、图标设计师都有本身的一席之地。不过这个社区是邀请制,有了邀请码才能上传本身的作品。
(3)Tumblr:其轻博客的属性,非常适合设计作品的表达和展示,但是其评论和互动机制相对较弱。
优秀UI作品集盘点
Yitong Zhang

让这款作品集脱颖而出的是设计师讲故事的方式。从他的个人经历到工作,沟通方式都非常结构化。浏览他项目的设计文档时,你会被他线性的工作模式所打动。
Liz Wells

来自布鲁克林的设计师LizWells在本身的作品集上展示了在谷歌和Spotify等公司完成的项目,每一项都有简单的*展示和简要的设计流程。
Christine Walthall

这一位来自洛杉矶的设计专家在作品集中充分利用了站点地图、线框图和导航流来记录她的工作流程,每一款作品都非常专业。
https://www.christinewalthall.com/
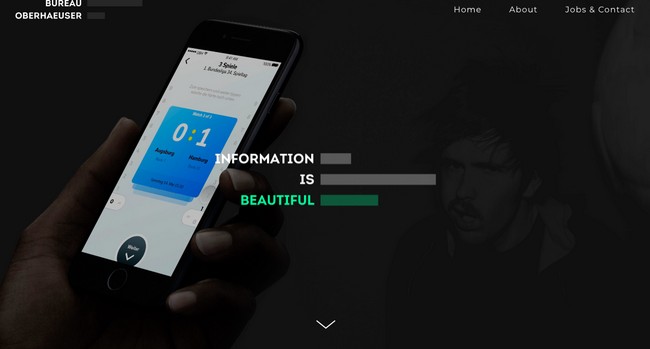
Martin Oberhäuser

这位设计师来自德国汉堡,首页突破了传统的网格布局,直接指向作者的社交媒体和个人博客。作品的展示以动画和*为主,展示APP的实际运行情况。
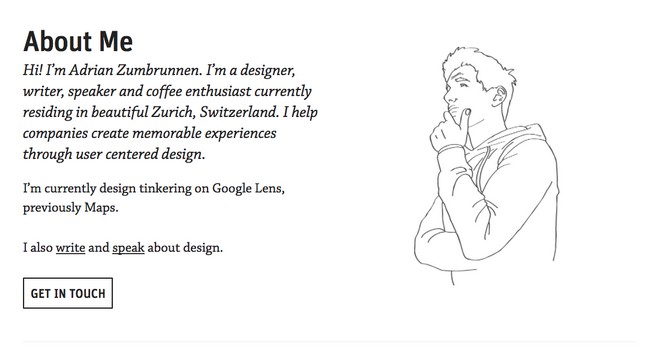
Adrian Zumbrunnen
这位设计师的作品集界面充满着幽默感,在明显的位置强调了联系方式,十分友好和亲切。

https://azumbrunnen.me
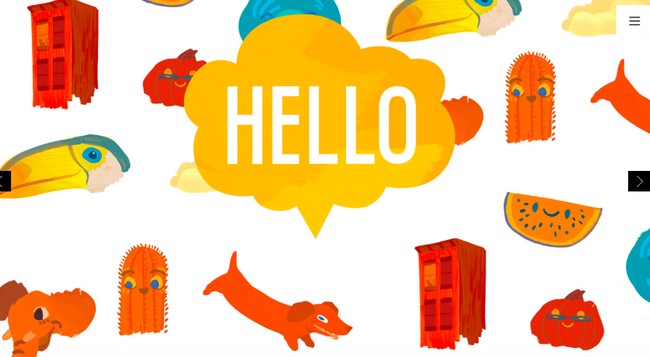
Orange You Glad
这同样是一款非常友好的作品集,在首页轮播了差别插图的“Hello”,整体的风格也非常活泼可爱。

https://orangeyouglad.com
Nick Jones
这款作品集做了非常大胆的尝试:鼠标滚动时,页面会以螺旋顺时针的形式移动。创意的确不错。当然如果你觉得头晕的话也可以切换到正常版本。

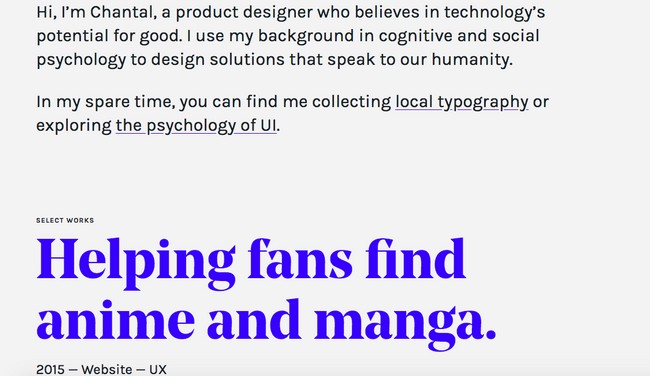
Chantal Jandard