从iOS 11看怎样设计APP图标
苹果WWDC2017开发者大会已经尘埃落定,除了新产品的发布,iOS11 也正式表态。新系统中,地图、App Store、时钟、相机、联系人等等原生应用都换了新的图标。此次图标的变革势必也会激发下一个图标设计的潮流,如何设计图标又将成为一个新的热门话题。
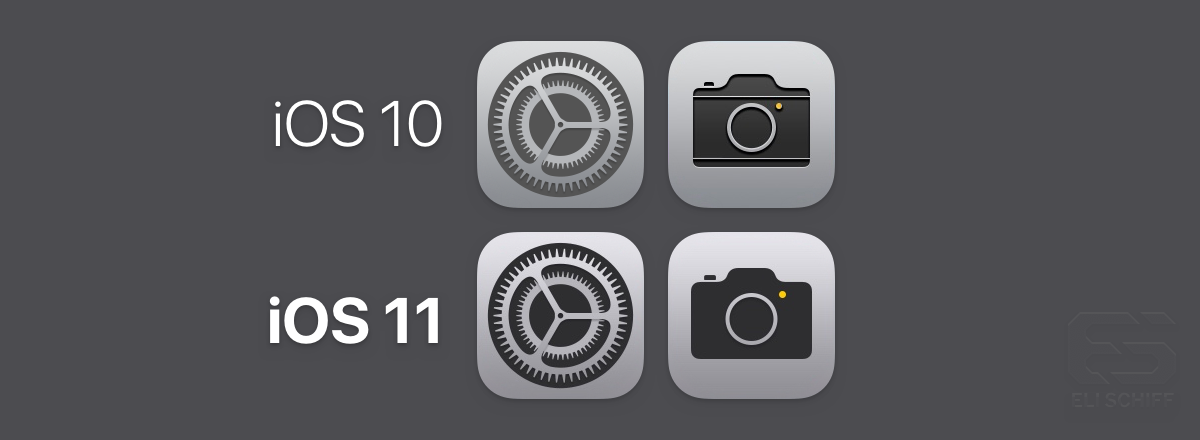
最新版的 iOS 11,比拟于 iOS 10,新系统在外不雅观上的变革并不明显,已经没有几年前苹果从 " 拟物设计 " 到 " 扁平设计 " 的巨大视觉冲击感,但在图标设计上做了很多细节修改。好比地图图标增加了象征 Apple Park 的弧形道路、相机去掉了上下两条水平线,,变动都不大但也一眼可以察觉。
在iOS历来的图标演变过程中,许多看似不明显的变革实际潜移默化中引导着图标设计风格和设计方法的演变。自iOS7 开始,苹果图标设计采用扁平化风格并延续至今。扁平化风格依旧是主流设计,那么如何设计一个好看、优雅的图标呢?

在设计或者绘制图标之前,首先要搞清楚图标到底是什么,为什么要画图标等等。
1. 图标是什么?
图标是具有指代意义或者象征某种特殊含义的图形,在差别场景下图标的表达含义也会有差别。当今的图标风格大致可分为拟物化和扁平化,从iOS7 开始,一系列炫目的界面和简化的app图标设计出现。扁平化设计快速,简单,直接的信息表达更能迎合这个时代。而怎样去判断它是否是一个好的图标,应至少具有三个特征:
指代性:象征具体某个事物或含义。
识别性:因为有了指代性,图标自己应具有必然的识别性和辨识度,制止误读、抽象主义等。
审美性:一个优秀的图标,在视觉上也应有良好的表示。
2. 图标设计的意义是什么?
苹果用户体验设计师Mike Stern解释了UI和应用图标的重要性:用户并不会按照你使用了多少技术,或是整合了多少API,或是你使用的代码有多厉害而去对应用做出评价。而是你的应用能让为做什么,给他们带来什么感受。用户期待你的应用能为他们带来直不雅观的、美妙的甚至不成思议的体验。这一点,足以说明图标设计在整体软件应用中的重要性。
3. 如何设计图标
成熟的视觉感知更有利于信息的快速传播,图标是否设计得足够精美和友好,将直接影响到用户对软件应用的判断。很大程度上来说,一个好的产品应该具有一个好的应用图标,而一个好的应用图标应该清晰地传递出产品的内涵,能让用户体验由外到内都和平统一。因此,设计师在设计应用图标时需注意以下三大原则。
可识别性
识别性是产品图标的基本,它造就了图标的唯一性。一个图标是否从根本上起作用,取决于用户是否可以轻易的理解到这个图标的含义。为了使图标更加便于理解,很多设计师选择在设计中使用黑白色。因为颜色会干扰用户的理解力, 界面中颜色越多,用户寻找起来时间成本越高。

视觉统一
单个图标的构成元素能运用到整套图标中,就是我们说的视觉的一致性。审美一致性是设计元素的集合,或是设计中使其成为一个整体所贯穿使用的手法。视觉统一包孕:整体风格的统一,图标大小的控制,造型的轮廓粗细的统一,颜色色调与调和的统一。
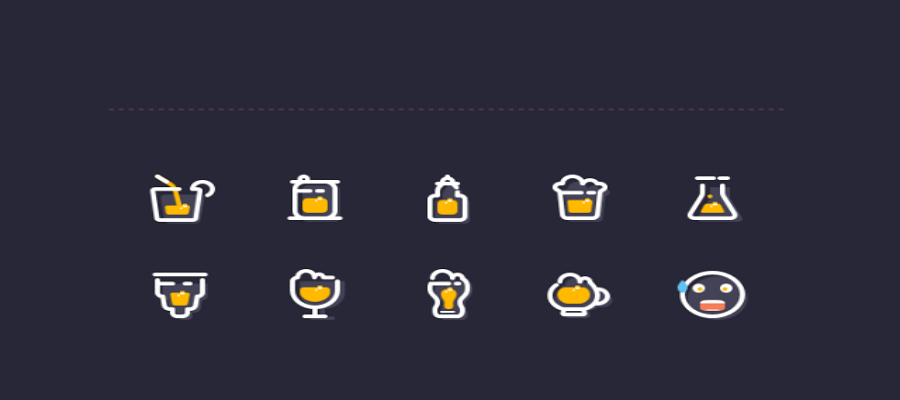
在这套图标设计中,为了让整体视觉达到统一的效果,所有的容器的线条和配色都使用了同样的风格,酒杯中的小气泡让图标显得活泼有趣。

差异性
在App Store中搜索一款应用,展示出的应用图标大都大同小异,用户在众多孪生图标兄弟姐妹中也难以取舍。而设计师在图标设计中要尽量放大图标之间的差异性,减弱图标之间的相似性,突出产品的独特之处。

合格的设计师不但仅需要掌握深厚的理论知识,对必备设计工具如PS,Al, Illustrator 等等的掌握也是很重要的。具体在每一个工具上的图标设计流程就纷歧一细讲了。再给大家介绍一些图标资源的网站。
4. 常用图标资源网站
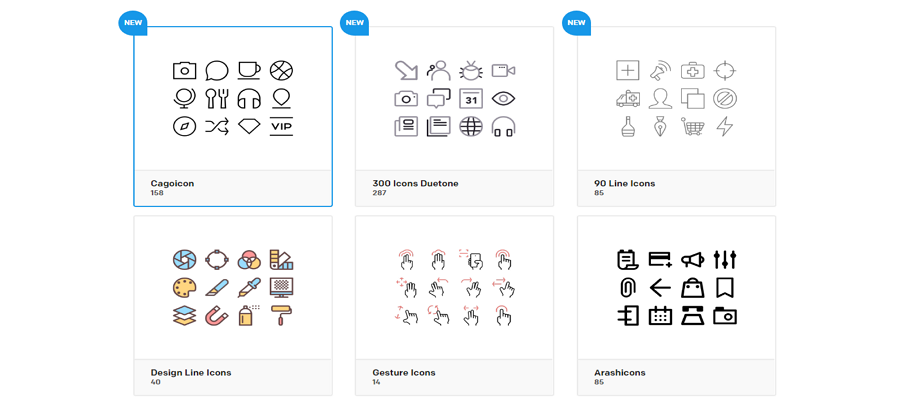
Other icons
Other Icons拥有很多图标设计资源,这些差别的图标都是由设计师本身设计并上传的,有些需要付费有些则是免费的,丰富的简笔画图标不但可以使用还便于临摹,同时它还拥有许多Photoshop插件。

Icons8



